会声会影如何导出Html5网页视频播放,会声会影有个html5项目,可以直接创建。下面跟着小编一步一步操作。
一、进入会声会影编辑器,执行【文件】---【新建HTML5项目】命令。

图1:新html5项目
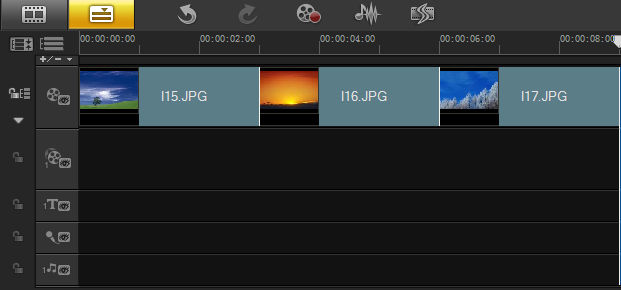
二、在视频轨中添加3张素材图片。

图2:添加三张素材
三、进入转场素材库,为制作影片转场。选择“溶解”转场,单击鼠标右键,执行【对背景轨应用当前效果】命令。

图3:添加转场
四、单击“标题”按钮,为影片添加字幕。然后在预览窗口中双击鼠标,进入输入模式,输入内容“会声会影”。

图4:输入文字
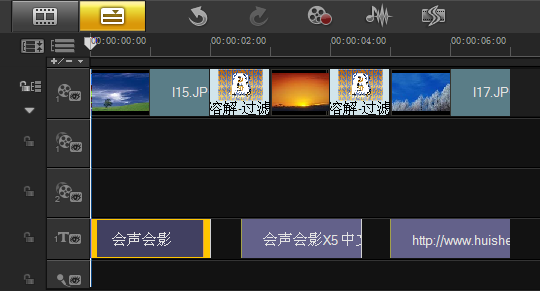
五、用同样的方法继续插入两个标题素材,分别为“会声会影制作教程”和“http://www.ae256.com/cms”,并与图片一一对应。

图5:继续插入素材
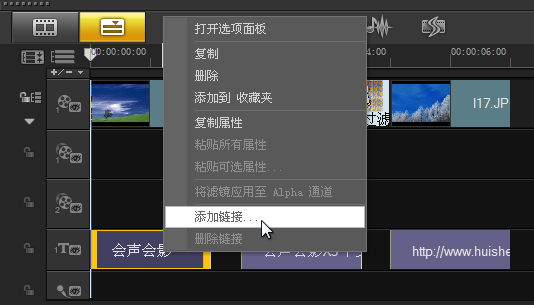
六、分别选择标题轨的素材,右击选择“添加链接”。

图6:添加链接
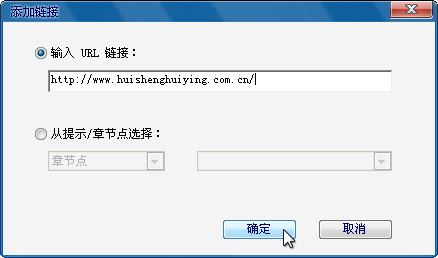
七、在弹出的对话框中输入链接,点击“确定”完成设置。

图7:输入链接
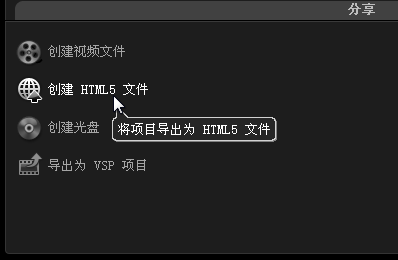
八、切换至“分享”步骤面板,单击“创建HTML5文件”按钮。

图8:创建文件
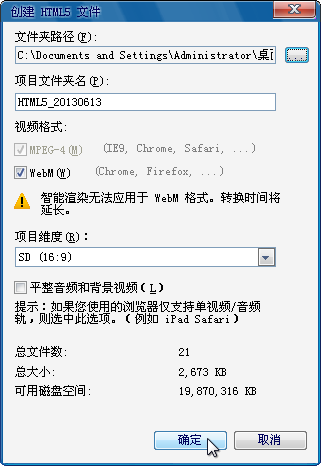
九、弹出对话框,设置文件保存路径,然后单击“确定”按钮。

图9:设置路径
十、操作完成后,系统开始进行渲染。
![]()
图10:渲染
十一、弹出提示对话框,单击“确定”按钮。

图11:输出成功
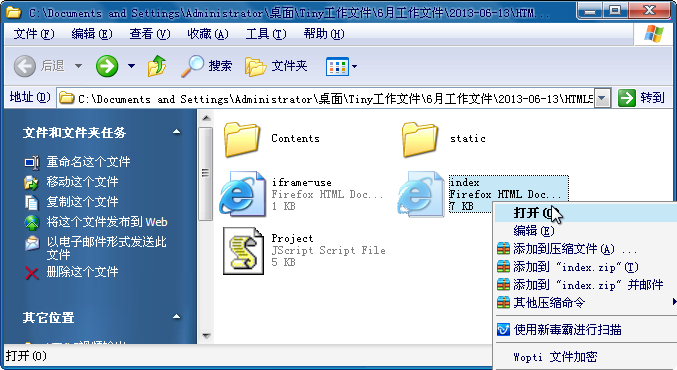
十二、执行操作后,即可将HTML5视频文件导出为网页播放。

图12:导出为网页
十三、打开网页,可预览效果。

图13:预览Html5视频
至此,已经成功地用会声会影制作了Html视频播放网页。
 视频制作教程
视频制作教程