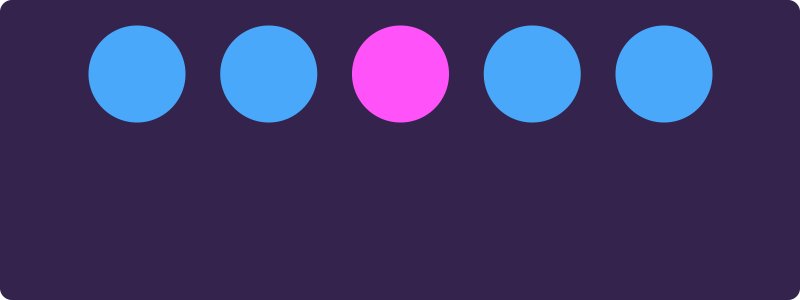
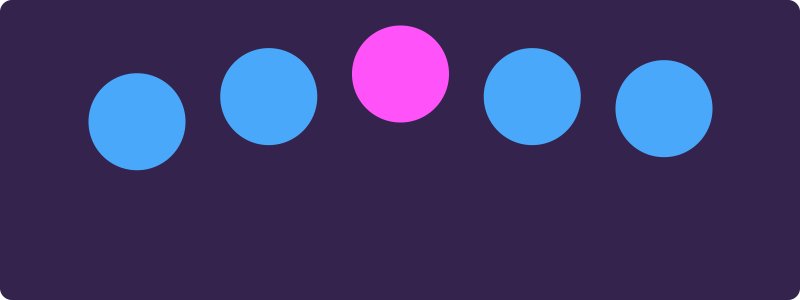
本节课程主要是教大家在AE中实现动画延迟的方法,请先看下面的图片:

如果要蓝色小球跟着紫色小球运动,并带有一定延迟,你会怎么做?
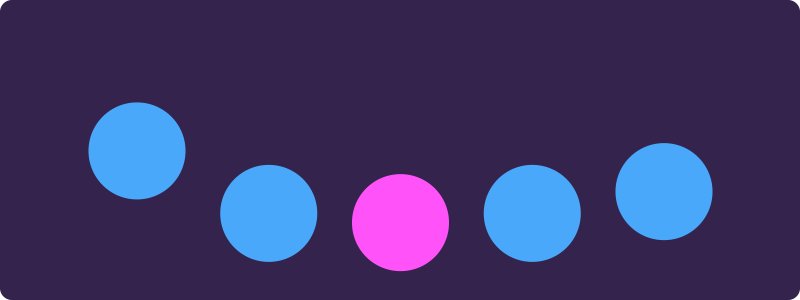
首先想到的是用错帧的办法来实现,虽然简易,但是最大的问题是,到了后面动画越来越复杂,只要你每次修改就相当于每次都重头做一遍,非常不科学,也容易出问题,如下图。


其实,我们有个更好更科学的方法,通过表达式语句实现延迟动画。
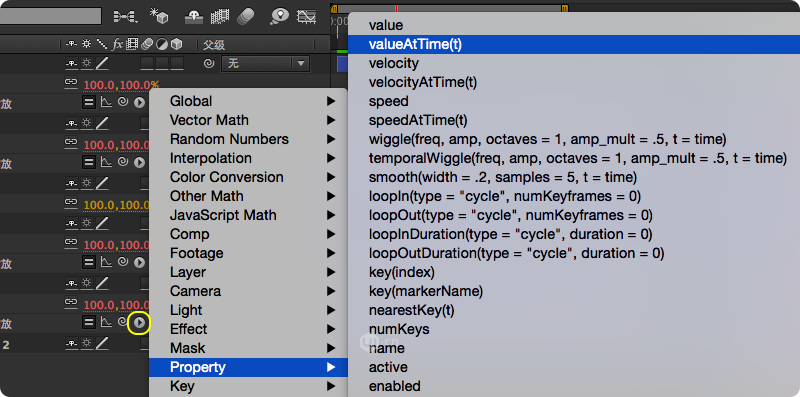
首先我们先来认识一下这个语句“valueAtTime(t)”。下面是官方说明文档给出的定义:
返回类型:数值或数组。参数类型:t 是数值。返回属性在指定时间(以秒为单位)的值。
不难理解,其作用就是返回某一时刻的值。那么我们应该怎么运用他呢?
我们可以在表达式库中随时调用它:

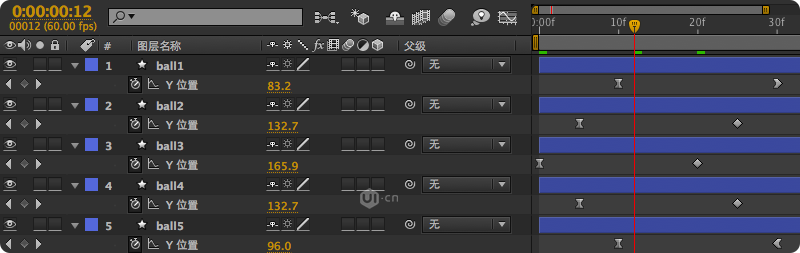
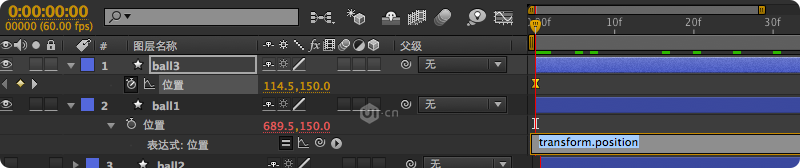
先举一个例子:如两个小球动画,先设置好“ball3”的位移多关键帧,然后分别点开“ball3”和“ball1”的位置属性,如下图:

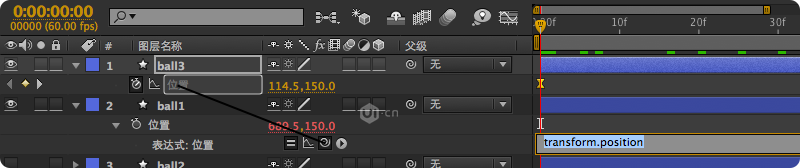
然后把“ball1”都位置属性链接到“ball3”到位置属性上(此步的具体操作可以参照我上一篇Ae文章),图下图:

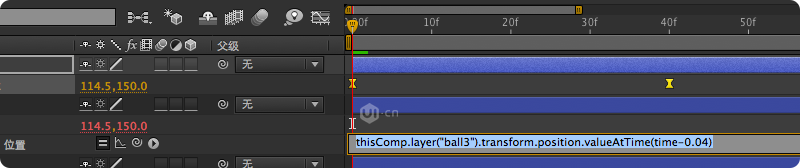
做好位置属性的链接后,最关键的一步,在表达式窗口“thisComp.layer(“ball3”).transform.position”后面加上“.valueAtTime(time-0.04)”(注意有他们之间有个小点点“.”,可以简单把这个点理解为“的”)。此时如下图:

此时“ball1”的完整表达式应该是这样的“thisComp.layer(“ball3”).transform.position.valueAtTime(time-0.04)”,用大白话翻译一下,应该是这样的:“这个合成的’ball3’图层的此刻延迟0.04秒的返回值”,简单一句话,“每次返回ball3延迟了0.04秒的值出来”。
效果如下图:

以同样的方法,再添加几个球并设置不同的延迟时间的效果如下:

所有蓝色小球都是链接紫色小球,完全重复紫色小球的动画,因此你可以随时随地的改变紫色小球的动画;想改变延迟时间,只需valueAtTime(time-x),x是你想要的延迟的时间,单位为秒。
这样就可以一劳永逸啦!如下图:

利用“空对象”达到随心所欲的链接
直接的属性对属性链接,子图层会被“完全”到父图层,就想上面的演示,所有小球最终都会重叠在一起。
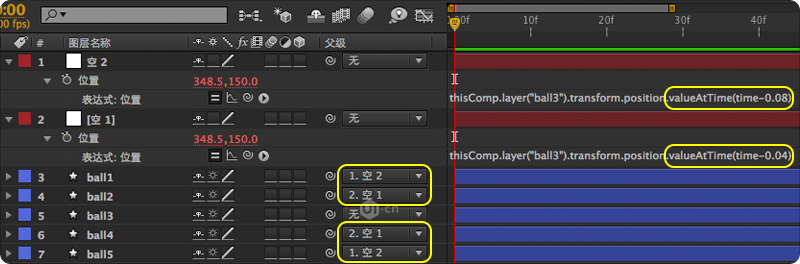
所有我还是利用一个“空对象”,把它的位置属性链接到目标图层的位置属性,之后再把要跟随的图层做个图层子父级链接到空物体上。如下图:


当然只要你理解了“valueAtTime”,你还可以把它用在其他属性上面,如缩放,透明等等。如下图:

Ae表达式实现动画延迟效果就是这么简单。
 视频制作教程
视频制作教程